Overlaying different boundaries over OSM's standard map style
Posted by SomeoneElse on 26 November 2018 in English.(following on from this diary entry)
Supposing you would like to overlay a set of boundaries over the top of any existing map style - what would you need to do?
Using this as a reference, create a database to hold the new boundary data.
If a historical data file is what you want, download the data for the desired date and rename it to a file name that the “update_boundaries” script will recognise:
-rw-rw-r-- 1 renderaccount renderaccount 459723464 Nov 2 01:46 ukraine_2018-11-01T21:14:02Z.osm.pbf
You can also make other changes to this data if you wish using tools like osmium, osmfilter, osmosis, etc.
Modify this script to process your data.
Run the script to load the data that you have already downloaded:
sudo update_boundaries.sh current
Create a version of “mapnik.xml” (or whatever style file you are using) that looks in the database that you’ve loaded your boundary data into. In this case I just changed “dbname” references from “gis” to “gis3”.
Ensure that “/usr/local/etc/renderd.conf” knows about the new tile layer. The default one I use just has “ajt” in it; I created a copy of the last section, called it “ajt3” and changed URI and XML values.
[ajt3]
https://wiki.openstreetmap.org/wiki/Tag:URI=/hot3/
https://wiki.openstreetmap.org/wiki/Tag:TILEDIR=/var/lib/mod_tile
https://wiki.openstreetmap.org/wiki/Tag:XML=/home/renderaccount/src/openstreetmap-carto/mapnik3.xml
https://wiki.openstreetmap.org/wiki/Tag:HOST=localhost
https://wiki.openstreetmap.org/wiki/Tag:TILESIZE=256
https://wiki.openstreetmap.org/wiki/Tag:MAXZOOM=20
Restart renderd and apache2, and your new tiles will appear. Then in a simple Leaflet map add an overlay layer for your new tiles. This is an example that shows Leaflet overlays but there are many, many others, including on the main Leaflet site itself.
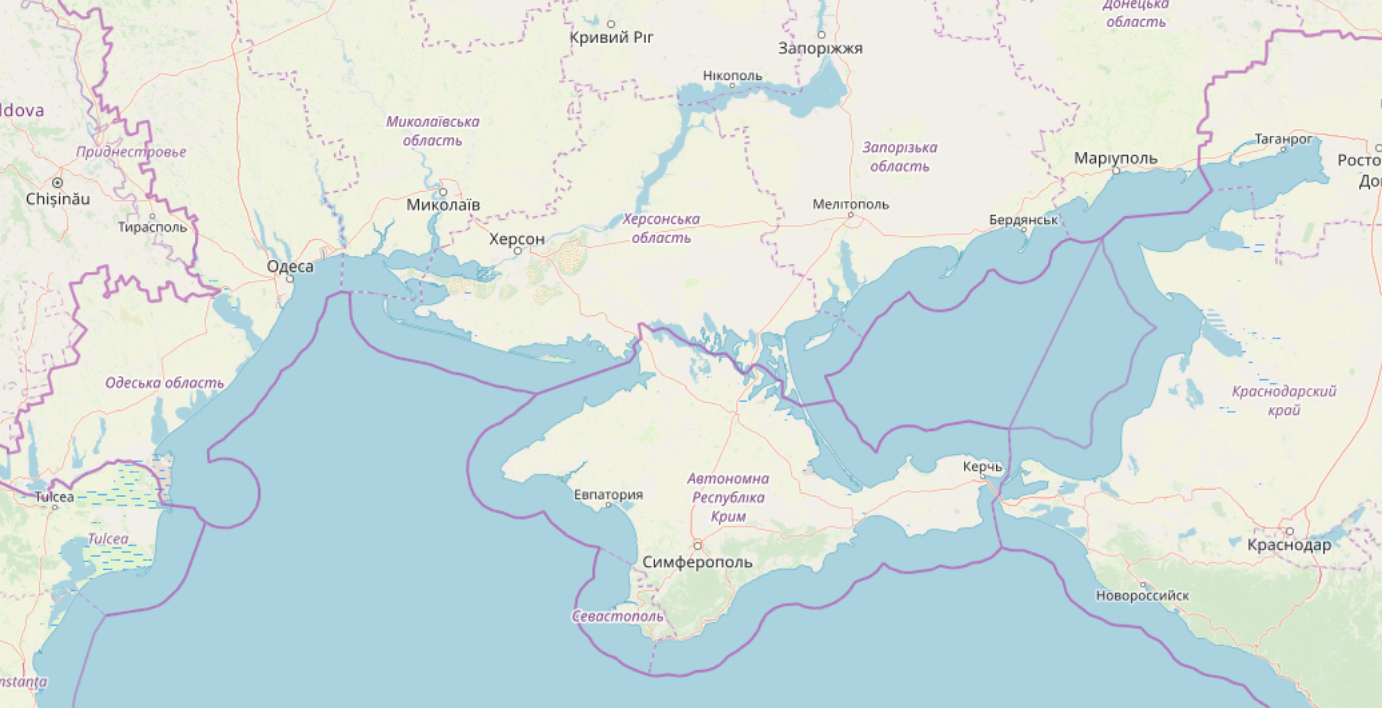
Here’s what it looks like:

It’s not perfect - there may be name label collisions between the two layers of data, especially as the labels from OSM Carto haven’t been removed (unlike with this style). It is however a very easy way to see boundaries corresponding to a particular viewpoint over the top of existing map tiles.
If you find downloading a processing OSM data too complicated, then you can just use the tiles I created for this example. An example tile is:
http://map.atownsend.org.uk/hot3/6/38/22.png
and the generic definition for a Leaflet overlay layer is:
var https://wiki.openstreetmap.org/wiki/Tag:somenameUrl='//map.atownsend.org.uk/hot3/{z}/{x}/{y}.png';
Note - something like this approach to boundaries is something that’s been written about before. See for example this diary entry by PlaneMad from 2 years ago that replaced one set of boundaries in the data with another. This approach is I hope easier, although it doesn’t change the actual data used to create the main map tiles.
Discussion
Comment from PlaneMad on 26 November 2018 at 21:15
Have made an updated demo that shows how to include Crimea as part of Ukraine with the OSM mapnik tiles: https://bl.ocks.org/planemad/b6fe2c725e43c19ba69e32dc51632d37
Comment from kocio on 27 November 2018 at 14:21
Could you open a ticket - and propose a code if possible - in OSM Carto issue tracker?
https://github.com/gravitystorm/openstreetmap-carto/issues
Comment from SomeoneElse on 27 November 2018 at 22:44
@kocio Not sure if “you” here is PlaneMad or I, but in my case it’s not really suitable for an OSM Carto ticket since it’s just a way to render one set of OSM Carto borders over another set.
However there is discussion about how best to render disputed borders on the tagging list at the moment - see this list thread et al. Hopefully something will come out of that. Time permitting I’d also like to experiment myself with osmborder or a derivative, and to see what I can do to render “one sided borders” based on that (e.g. if country A’s claim isn’t aligned with country B’s claim and is “inside country B”, then the border should perhaps be one sided to show it “belongs” to country A). There’s lots of experimentation needed before actual code suggestions made though I suspect.
Comment from kocio on 27 November 2018 at 22:56
Yes I’m aware of all this, thanks. :-)
I just wanted to start discussing for example if this style of rendering is OK once we get proper tagging, we could be prepared for that. Ideally some code would be good to have and I guess that somebody well motivated (and it seems that Ukrainians are) might like to try with CartoCSS.