I have been trying to mark my business on openstreetmap it is already there on google maps. I have a question if anyone can answer please.
Do it need to connect google my business with bing places
I have been trying to mark my business on openstreetmap it is already there on google maps. I have a question if anyone can answer please.
Do it need to connect google my business with bing places
I’ve dabbled with overpass turbo on and off for maybe a year now, but I feel like I’ve just now started to get a better understanding of how it works.
I’ve been using it to find hikes that can lead to ruins or abandoned places:
(
nwr['abandoned']({{bbox}});
nwr['historic'='ruins']({{bbox}});
);
out;
and for campsites:
(
nwr['tourism'='camp_site']({{bbox}});
nwr['tourism'='camp_pitch']({{bbox}});
);
out;
And while those are certainly useful, especially for hard to find places that won’t show up on AllTrails or other popular spots, I didn’t feel like I learned much since they’re fairly simple queries.
The way I understand it at the moment: the Overpass query language treats things as sets. There is a default set (named “_”) that gets populated with the queries.
In the case of the camping, there are two lines enclosed in parentheses which groups the two requested object sets as a union (or OR operation) to store in the default set which is then output with the “out” statement
The “nwr” is a shorthand for “node” “way” “relation” so it indicates what kinds of objects we’re looking for (we could replace it with any one type depending on what we’re looking for).
The ({{bbox}}) portion indicates where to look for the objects, {{bbox}} is a predefined area based on the overpass turbo site’s map, otherwise it should be set to a 4-value array indicating the borders of the area to search (read more here)
Let’s break down the next query I’ve found to be very useful, finding local cafe’s! (Google’s results have been getting pretty bad and overlooking a bunch of great options)
[out:csv(
name,
"addr:housenumber",
"addr:street",
"addr:city",
website;true;",")];
nwr['amenity'='cafe',i]["name"!="Starbucks"]({{bbox}});
out;
There’s a couple familiar things there: “out”, “({{bbox}})”, and “nwr”
nwr['amenity'='cafe',i]["name"!="Starbucks"]({{bbox}});I joined the Humanitarian OpenStreetMap Team with a simple interest in mapping, not fully aware of how profoundly it would shape my personal journey and the growth of the OSM Kenya community. What started as basic mapping tasks gradually evolved into deeper involvement in humanitarian mapping, data quality, and community-driven impact.
Over these years, HOT has played a critical role in strengthening my technical skills and perspective on geospatial data. Through initiatives such as the ESA Hub Validation Fellowship, I progressed from mapping to advanced validation and third-pass quality assurance, where accuracy and data integrity are paramount. I contributed to humanitarian projects in Sudan, supported disaster response mapping for Hurricane Mellisa in Jamaica, and worked on local risk-reduction initiatives such as the Elgeyo Marakwet landslide mapping project. These experiences highlighted how reliable geospatial data directly supports preparedness, response, and resilience.
HOT’s impact has extended well beyond individual growth to the wider OSM Kenya community. Through continuous collaboration on HOT Tasking Manager projects and capacity-building programs like FAir, our community has improved technical skills, strengthened quality standards, and fostered a strong culture of mentorship and collaboration. In addition, OSM Kenya has partnered with HOT on thematic campaigns that address social as well as physical vulnerabilities. One notable example is the Mental Health Mapping Campaign, where our community collectively contributed to mapping essential services that support mental health awareness, access, and inclusion demonstrating that humanitarian mapping goes beyond disasters to support overall community well-being.
The page contains all OSM data for the period up to 2026-01-14
Earlier this week, I accepted a PR to our codebase that made a bad and duplicated phone numbers. What happened was, that we use contact:phone=* per convention, but many entries used phone=*, which was not detected by our dupe scanner.
That’s 100% on me. I should have been more vigilant on that one, should have checked better (the few I checked on did not have phone=, so that’s another lesson for the books), and should have checked more vigilantly afterwards as well.
What I did: wrote a rescue to check all 600 edits we did, removed phone= dupes, and moved all phone= that were still there to contact:phone= in the process.
We also do contact every albergue we list (and thus sync) and ask them about their preferred/working phone numbers. So we went ahead and removed stale numbers that no longer worked, and updated those that did to a fully working set.
Of course the code is now fixed as well, and all edits have been too. Sorry again, this is 100% on me.
I’ve run into a strange behaviour in my OSM user diary entry when documenting a batch/ffmpeg command.
This line in a code-block (ignore formatting):
ffmpeg select=eq(pict_type,I)</br>
is automatically turned into:
ffmpeg https://wiki.openstreetmap.org/wiki/Tag:select=eq(pict_type,I)
This happens even inside code blocks (<pre>, fenced code, etc.). It does not happen if I add spaces around the = (e.g. select = eq(pict_type,I)), but I cannot change the code because it must stay exactly as written.
<nowiki>...</nowiki>, <pre>...</pre>, <nowiki><pre>...</pre></nowiki> and similar combinations do not stop the autolink.
Is this a known issue with the OSM Wiki parser or is this a feature?
In order for OpenStreetMap to thrive, we need to attract and retain new mappers. To be welcoming to newcomers, we should avoid high barriers to starting mapping and instead support contributions that can be made with limited time, context, and experience. StreetComplete is a great example of this approach: by asking simple, well-scoped questions, it enables contributors to improve data quality in small, incremental steps. An effort-inclusive tagging philosophy builds on this idea by encouraging tagging schemas where each additional piece of information can be added independently and still be useful on its own. For example, amenity=bench is still a bench regardless if mapper knew about backrest=* and armrest=*.
I am writing this because I have encountered cases where newcomers are advised to follow practices that I consider unnecessarily demanding for basic contributions. A particularly stark example appears in the context of CCTV and ALPR mapping, where a sub-community recommends mappers to take high-resolution photographs, research manufacturers and exact models at home, and consult product datasheets for adding a single camera to OSM. While such detailed work can be valuable, it not only risks discouraging participation, but also makes incorrect data harder to detect if mapper misidentifies the model.
In Fall 2024, I broke my radius (arm) at the wrist of my dominant hand, and didn’t map at all for 2 months, gradually picking things up as my arm healed and gained strength. It was agonizing to not have my daily OSM fix - and a palpable relief when my wrist could once again handle an extended session with a mouse.
Not content with my previous mapping outage, in Fall 2025 I had a cancerous tumor in my parotid (cheekbone salivary gland) removed - except that a relatively straightforward 2 hour surgery turned into a 13-hour marathon and an overnight hospital stay ballooned into 8 days in a hospital bed. The cancer had spread to lymph nodes, to one of my jugular veins and into muscle tissue in my neck. Recovery from the surgery turned into immediate chemotherapy + immunotherapy and radiation.
So now I map when I’m able, which unfortunately is not very frequently. My #Mali project gathers dust, with almost all of my current OSM edits focused around related work with my one remaining freelance client. There does appear to be light at the end of the tunnel (I’m pretty sure it’s not a train). My body has responded well to treatment, and there’s talk of moving me off chemo and onto straight immunotherapy. Looking forward to that possibility.
All of this to say: treasure the time you have. If the difference you make is measured in your OSM edits, then by god make those edits. But more importantly, if the difference you make is measured through those around you that are intertwined into your life, make sure you give sufficient time to them. Your life-changesets are important too.
The More You Know…… ;)
GR
I’ve been updating bus routes;
it’s a fun task, but takes a real long time;
slow progress in the wiki: osm.wiki/Braga
i’ve added tons of sidewalks and crosswalks and i’m totally happy to see them start rendering on OSMAnd;
if ppl actually used OSM while driving they would get vocal warnings for crosswalks, i’ve tried it before and it works and its really good to know whenever you approach a sidewalk as a driver; ofc this is a feature which is pedestrian centered, so the whole point is to especially help people navigate on foot; also i really like the added complexity layer when sidewalks appear on the map and you can actually start navigating the city through sidewalks, footways, footpaths and informal paths, the city is more interesting when seen through a walking perspective
we need to properly address this, i’m thinking of starting activism, we cant have 300 ppl getting run over per year (just in braga!)
i’m quite confused if and how exactly i should mark informal crossings (especially in cases where theres heavy crossing pedestrian and bike traffic (see: node/1888043292); it may seem easy but im afraid that ppl could get misled into crossing in a bad place;
there should be a more compreensive aproach to these situations so we can map this for safety first; then, we should take this stuff to city hall and press for more permanent proper solutions, like new crossroads and better safety measures!!!
as to sidewalks, it’s a bad situation; there are not as many as i believe there should be (this gets really bad as you get farther from the city center).
so many of the newer roads and rotundas dont even have a proper sidewalk, like whaaat;
This morning, when I woke up, I felt that something was different. The sky looked darker, the temperature felt colder, and the faint sound of drizzling rain outside carried a gloomy tone.
I immediately rushed to check the forum chat that morning, trying to scrape together information. What was going on out there?
07:17:55: “Heavy rain”
07:18:44: “Same here in Bogor”
07:19:39: “With a storm like this, how am I supposed to get to the office?”
07:39:11: “Anyone in North Jakarta who lives toward the east / near Bekasi. Is it storming there?”
07:40:20: “Yep. Storming. Starting to ease up a bit though.”
07:48:25: “Seems pretty widespread. Cikarang’s getting wind and rain too.”
07:50:04: “Still early morning but the rain is insanely heavy. What a Monday.”
07:55:41: “With rain this heavy, it’s best to just go back to sleep~”
08:00:26: “Heavy rainnn”
08:10:46: “The rain is so damn heavy.”
08:14:28: “Waiting for it to stop, but it’s just getting heavier.”
08:16:52: “This storm. No way I’m working. Just want to WFH.”
Heavy rain? A storm? How bad could it be? Here, the rain was only a light drizzle, but the darkness of the sky and the chill in the air felt very different. This wasn’t ordinary rain.
I kept reading the forum.
08:15:11: “Same in Central Jakarta, storm-level rain. Can’t work at all.”
08:29:58: “Force majeure, man. I ain’t leaving for work like this.”
08:37:55: “With rain this bad, offices should really normalize letting employees WFH, at least for sectors that don’t need physical presence."
08:40:00: “Stuck getting out of Tanah Abang. The rain’s way too heavy.”
08:45:47: “Early morning chaos in the airspace above CGK. Looks like no planes can land. Four domestic flights diverted to Lampung. Flight SQ950 had to do three go-arounds. This morning’s rain is insane.”
Huh?
So many planes couldn’t land at Soekarno-Hatta? How bad was the rain last night?
1st January 2026
Happy New Year!
I went for a walk, today, to geo locate some benches. Given my physical challenges (not to mention my tendency to over do it all the time), benches are an absolute godsend — more often than not, a four-mile stroll feels like a ten-mile slog (and today, ironically, was no exception).
I got the job done, though, and bagged both benches at 51.4751546, -3.2752249 and 51.4742791, -3.2777702. There's a really cool MapComplete theme called Benches that I use a fair bit, so I've also got some photos ready.
I'll upload everything shortly — just as soon as my back stops hurting, my legs stop wobbling, and my ankle stops threatening an early retirement.
3rd January 2026
Locating a Quarry
I've decided to find and map the quarry in Plymouth Great Wood. According to Outdoor Cardiff's guide, it should be located somewhere around 51.483825, -3.257899.
The quarry was excavated in the late 1800s (starting around the 1860s) to provide ballast and building materials for the Great Western Railway (the main London to Swansea line).
The rock from the quarry (locally known as 'Radyr Stone') is a rare Triassic breccia that's famous for its deep red colour mixed with grey (limestone) and white (sandstone) clasts.
It was during the excavations that workers found a Bronze Age hoard in the quarry which consisted of two spearheads, five axes, and part of a sword blade.
After the woodland was gifted to the city by the Earl of Plymouth, ordinance survey maps from around the 1920s referenced the quarry as 'old' (which suggests that the site had since been decommissioned).I'm not sure when I'll be heading out as steep muddy trails and wobbly old legs don't play nice, but I hope to at least get an eyeball of the place fairly soon.
7th January 2026
Around the Houses
12-01-2026 signed up.
I wanted to know how well I was performing as an armchair mapper, internally I was concerned that I was creating more issues than I was helping so I learned about a website that answers the question “How did I contribute?”.
On my name I looked at the quality assurance section and the quantity of errors was too very high, almost over a 4000 issues ignored. I have attempted to improve the quality of my mapping change sets using Osmose and OSMI.

Initially I had 26 level 1(major) issues, 50 level 2(intermediate) issues and 800(minor). I quickly adjusted the level 1 issues and over half of my level 2 issues. I have a single level 1, 19 level 2 and over 700 level 3 issues. Systematically I hope to solve; *amenity=parking issues *building=construction issues *building overlap issues *waterway issues.
“I don’t know, can you?” is a joke of mediocre quality that is supposed to point out the difference between being able to do something and being allowed to do something. It is annoying to students all over because in everyday language, the word “can” gets used universally for both instances, and context clues make such comments seem pedantic. There is, however, a great place where pedantry is more than welcome: When maintaining a database, such as OpenStreetMap.
Access tags, including more granular specifications like motor_vehicle, bicycle or foot, specify whether someone is allowed to use a way, an amenity or whatever else. The wheelchair tag, on the other hand, specifies if it is possible to access or use the place, independent of whether it is allowed or not. Tag combinations like access=private and wheelchair=yes make perfect sense. Only a limited set of people are allowed to access a certain area, but when they are, they won’t be hindered by stairs, narrow paths or other issues that might make using a wheelchair difficult or impossible. Therefore, the only values that really make sense to use for the wheelchair tag are yes, no, limited, and designated. There are some other, user defined values that might make sense in a specific setting, but it does not make sense to apply the access tag logic to wheelchair tagging. Tag values like private, permissive and customers are an established way to convey access permission information, which is not what the wheelchair tag is.
To underline the difference between access tags and wheelchair tags, you can look at the iD editors input mask and see that they are completely different segments.
First and foremost, I want to express my sincere gratitude to the ESA Hub organization for selecting me for this fellowship. It was an honor to be chosen, and I am thankful for the opportunity to learn and contribute. When I began the program, I must admit I lacked confidence in the validation process. While I understood the basics of OpenStreetMap (OSM), the responsibility of critiquing and correcting other mappers’ work felt daunting. I often second-guessed my ability to distinguish between a mapping error and a local anomaly. However, looking back now, this fellowship has been a deeply enriching and practical experience that completely transformed that hesitation into technical authority.
The program didn’t just teach me how to map; it provided a robust understanding of the OSM ecosystem and the HOT Tasking Manager workflows. Through hands-on practice, I moved from simple digitization to mastering advanced tools in JOSM, including plugins, filters, search functions, and custom map paint styles.
A significant part of my growth came from the specific tips and tricks shared by my peers and mentors. I am especially grateful to Brenda, who taught me the ingenious technique of turning satellite imagery to black and white to better distinguish building outlines from the surrounding terrain. Kingsley was also instrumental, introducing us to various keyboard shortcuts that have significantly enhanced the speed and precision of my mapping and validation. Furthermore, I learned about features I didn’t even know existed, such as a ford (a shallow place in a river allowing a crossing). Learning how to identify and tag such specific infrastructure made me realize that high-quality mapping is about more than just drawing shapes; it’s about capturing the reality of the ground to aid responders.
My experience in the 2025 Validator Fellowship for Eastern and Southern Africa began on November 3rd, 2025, and concluded on January 7th, 2026, with all sessions held remotely. The fellowship consisted of 12 countries across Eastern and Southern Africa with 42 fellows. https://www.linkedin.com/pulse/introducing-2025-esa-validator-fellowship-z0nifutm_source=share&utm_medium=member_android&utm_campaign=share_via The program kicked off with an introduction to the Java OpenStreetMap Editor (JOSM), which was followed by an in-depth examination of its advanced features. This phase was particularly enlightening, as I discovered various validation tools that could significantly enhance the validation process. Before we could dive in the fellowship one had to complete a learning lesson. https://learning.hotosm.org/course/josm-skills-series
https://docs.google.com/presentation/d/1YjRJpVQZ9BnY7xmHOswq1DDvJq5b3Id2YsEs81QWVt0/edit?usp=sharing
-JOSM training i.e mapping and validation using JOSM; task #19146, #34096
Reflecting on my earlier encounters with validation, I remember a time when my approach was rather simplistic; I would merely activate the validation tool, rectify minor errors, and quickly mark tasks as validated. My lack of confidence or hesitance to trust the accuracy of my work often deterred me from pursuing further validation, leaving me unaware of the more effective techniques that were at my disposal.
For the doc version: Kenya Flood Risk Map
The Republic of Kenya has recently witnessed a series of devastating hydrometeorological events, transitioning from a severe multi-year drought to catastrophic, El Niño-enhanced flooding between 2024 and 2025. These events have underscored a critical need for high-resolution spatial data to inform disaster risk reduction and humanitarian response. This research, produced as a Legacy Project for the Humanitarian OpenStreetMap Team (HOT) Community Working Group (CWG) Mentorship 2025, presents a comprehensive national-scale flood risk assessment for Kenya. The study employs a Geographic Information System (GIS) and Multi-Criteria Decision Analysis (MCDA) framework to synthesize six influential factors: rainfall intensity, elevation, slope, Land Use/Land Cover (LULC), distance to water bodies, and distance to road networks. Utilizing a weighted overlay methodology, the study reclassifies these parameters based on their hydrological and anthropogenic influence to produce a final flood risk map categorized into five classes: Very High, High, Moderate, Low, and Very Low. The analysis reveals that high-risk zones are predominantly concentrated in low-lying river basins and informal urban settlements, where high rainfall accumulation coincides with poor drainage and high exposure. The findings provide a strategic foundation for the OpenStreetMap community and disaster management agencies to prioritize anticipatory actions, refine field data collection, and enhance the resilience of vulnerable populations.
flood, Kenya, flood risk, mapping, GIS, Multi-Criteria Decision Analysis, OpenStreetMap
The Kenyan Paradox: Historical Context and Emerging Flood Dynamics
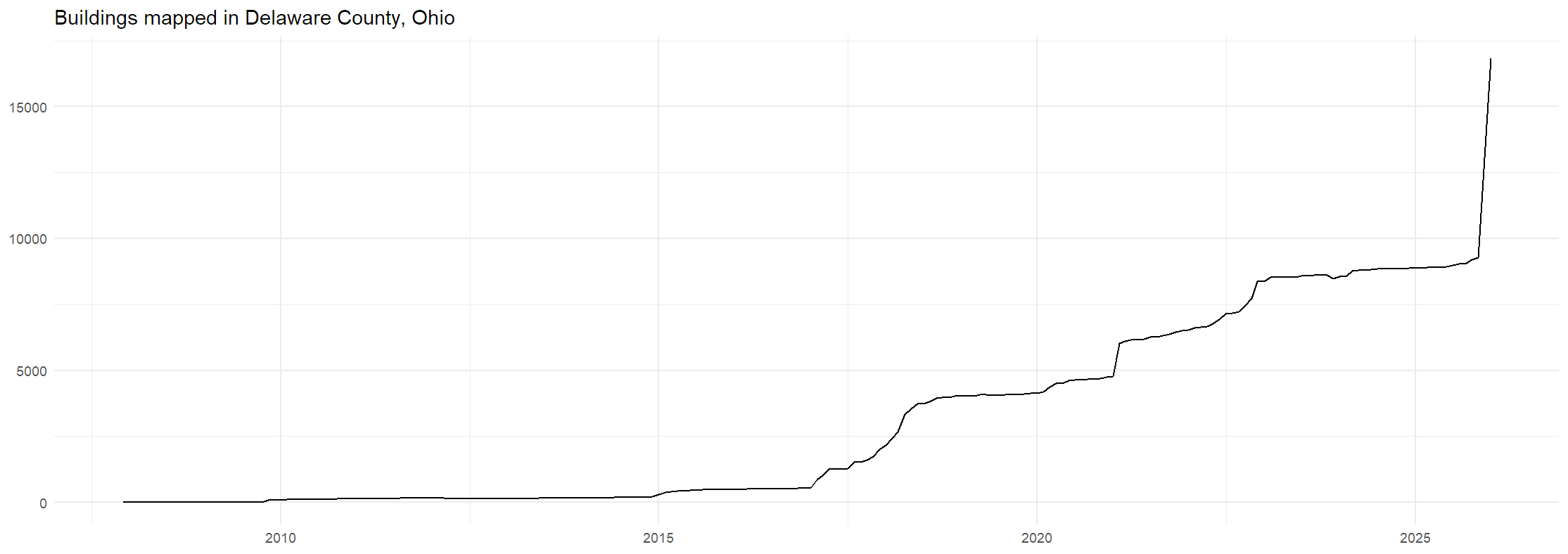
It’s a pretty nice jump.

On November 4th, 2025, I noticed that there were 9,566 buildings mapped in Delaware County, and told a few friends that I wanted to push it up to 10,000. Since then, I’ve been mapping buildings in Delaware County daily, averaging over 100 buildings per day. Once I got it past 10,000, my next goal was to get it so that building mapping in 2025 would outpace building construction in the county. Delaware County is a rapidly growing county, so I did some napkin math and guessed that there were about 1500 buildings added to the county in the year. By the end of the year, I had easily surpassed that goal, and was now working to push back that date of keeping pace with construction further and further. You can see that in this graph:
I moved to Caracaraí, Roraima, for work (the banking life) in the first half of 2025. It is a quiet town.
By the end of the year, bothered by seeing that the city’s map on OpenStreetMap consisted merely of outdated streets, the City Hall, and the hospital, I decided to join OSM on December 29th.
It is an Amazonian town of 20,000 inhabitants. The result of this first week is over 300 changesets trying to pull the city out of the void.
All public amenities (that I can recall), such as schools, health centers, banks, etc., are mapped. And so far, half of the city’s buildings are already drawn (long live the Building Tool plugin!).
Honestly, I don’t know who will care about detailed mapping here in the middle of nowhere, but I wanted to do it anyway.
I find that the width of OSM ways is a useful property for determining how good a pedestrian route is. However, it is often missing from OSM. As an experiment, I decided to use my running activities from Strava to estimate the width of a single OSM way that I use often. The specific way ID I used is in a relatively open area, meaning GNSS error is minimized. I also have collected over 100 traces of me running that single way ID over ~1.5 years. Given all this, how accurate can the estimate of the width be? I got the median width to be in the range of 11 meters. The actual width as measured with Google Maps satellite imagery is 13 meters. It’s close. I am happy with the result. I don’t have nearly as many traces for any other segment on the OSM map, so it’s a limited experiment, but the potential is promising. See the code on Github.