
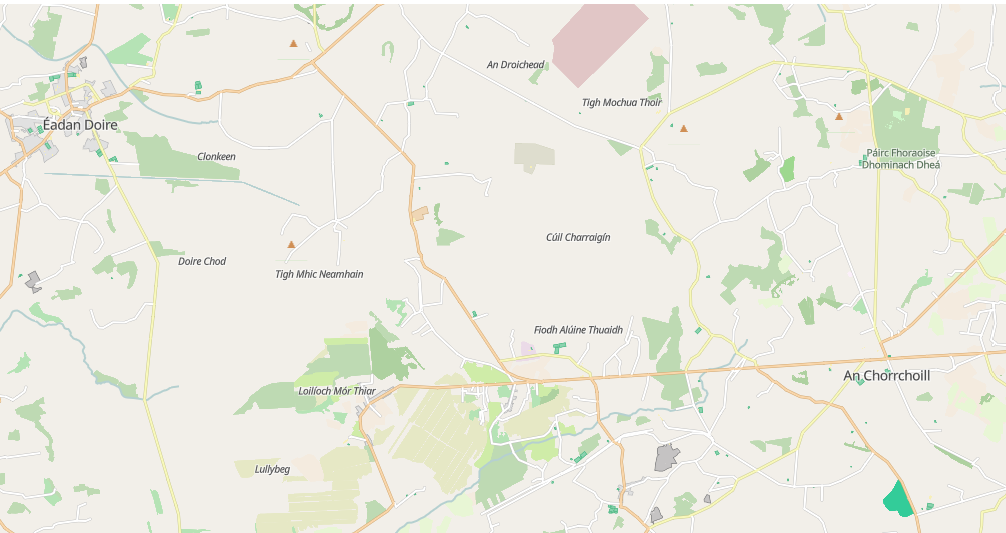
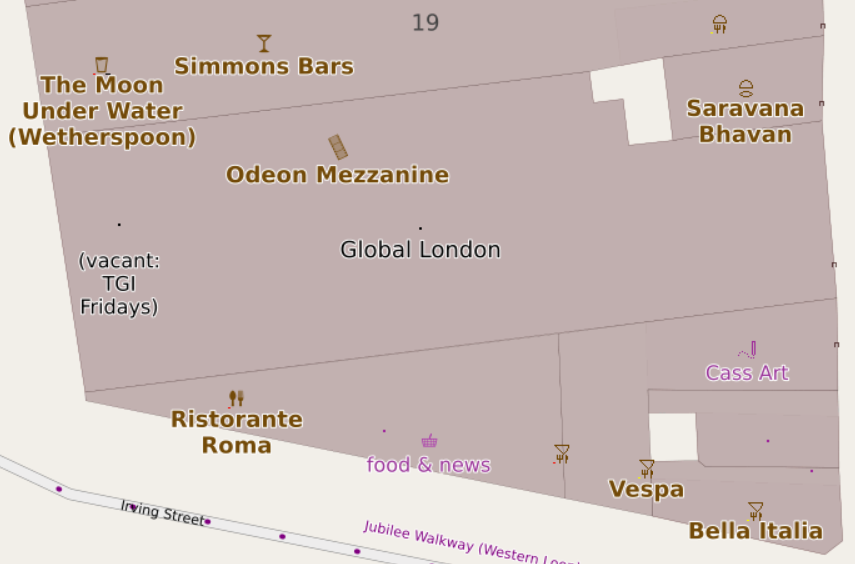
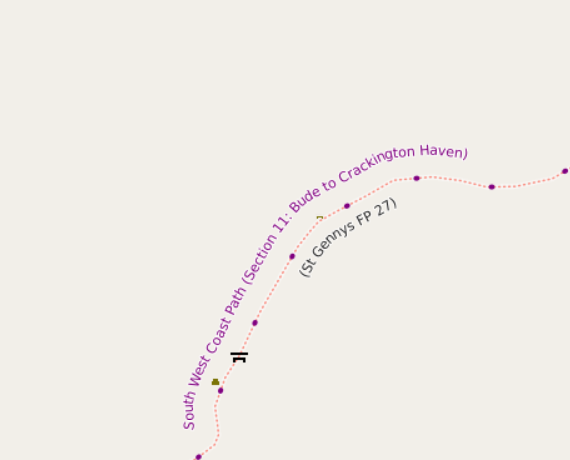
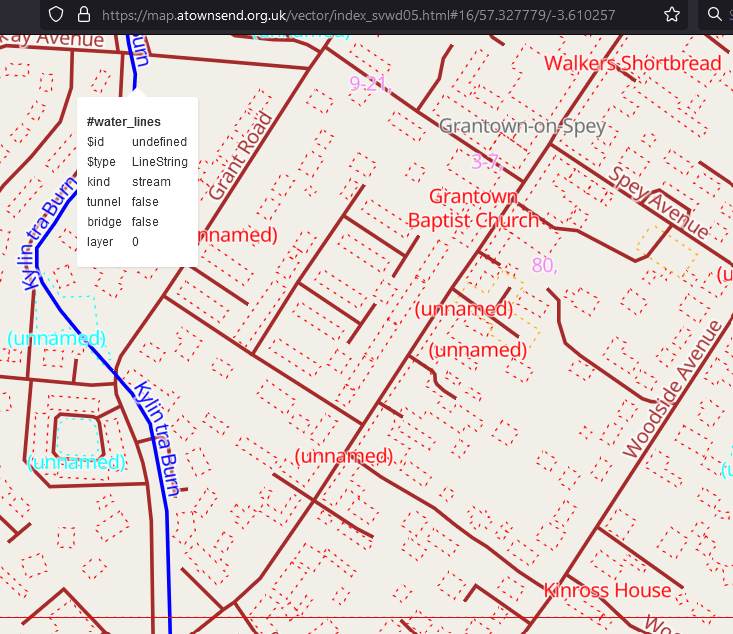
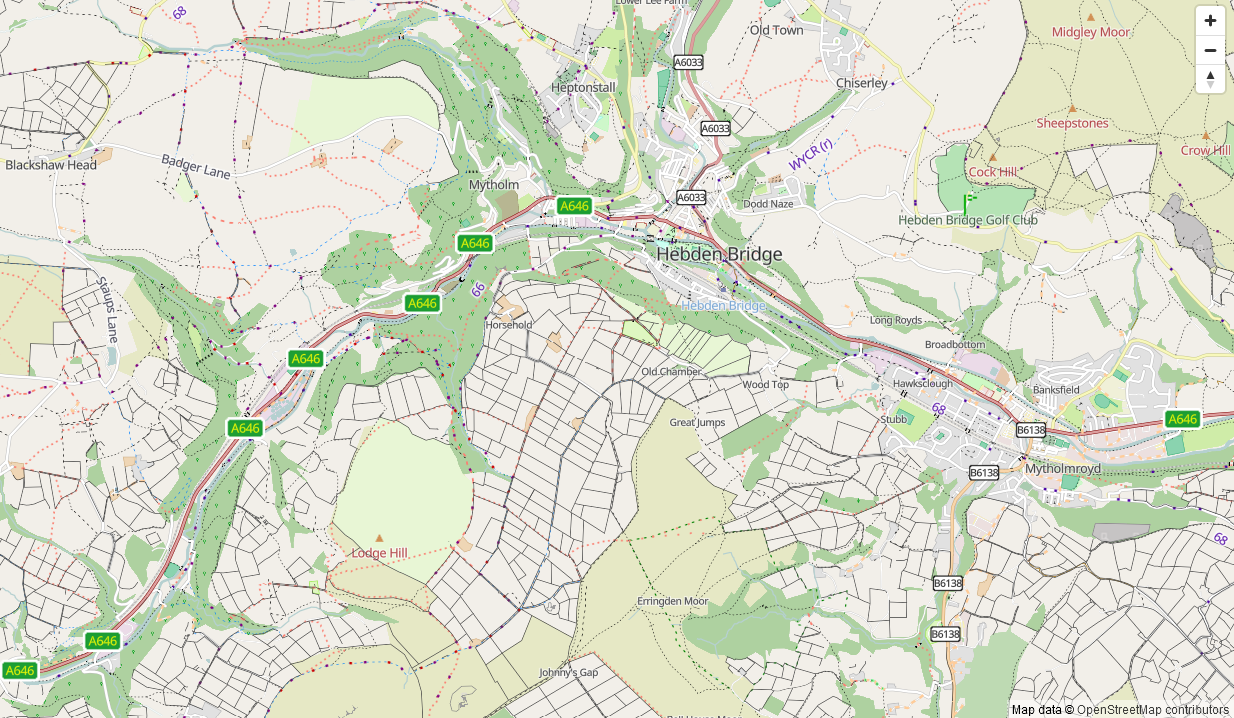
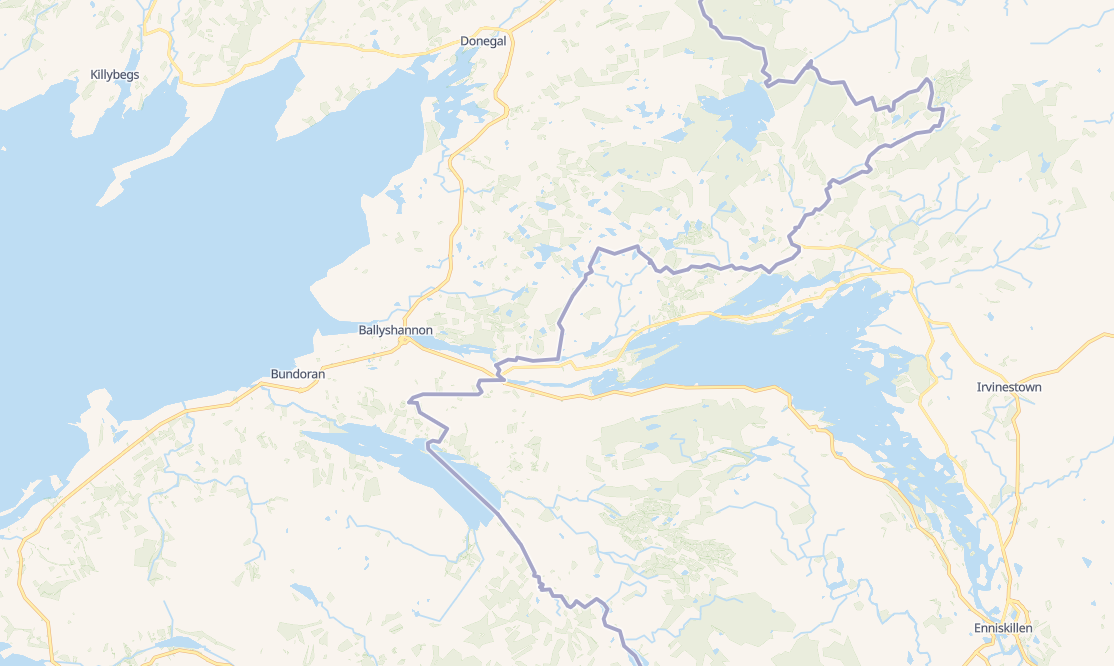
I look after a map style that’s designed to show rural pedestrian-focused information (hiking routes etc.). It natively supports zoom levels up to raster 24 and vector 26 (which is equivalent to raster 27), which means that small things like fire hydrants and manholes can be shown at high zooms without getting in the way of everything else. The raster and vector versions differ slightly, partly for technological restrictions (finding out “which routes this guidepost is part of” is easier on vector than raster).
A big question, though, is how do I find out what is missing? The styles evolved from an overlay for the the OSM Carto raster style in 2014 and have been added to ever since. However, the things that people map in OSM has increased a lot in that time. Sometimes I spot something obvious that’s missing, but how do I make sure that I haven’t ignored some relatively high-usage and important tag?