Attending the recent hack weekend in Berlin, I got inspired to work on a neat feature in overpass turbo. Honestly speaking, in the past few years, the tool did not the amount of attention from the developer’s (my) side that it deserves. What came clear to me at the hacking event is that a lot of people still use it on a very regular basis and that it is an invaluable part of the OSM bag of tools, which was really nice to hear.
Auto Styler (beta)
So, what someone proposed was to extend the current query wizard feature to also support the styling of the results using mapcss. What I took from that suggestion was that it should not be hard to implement a dedicated helper dialog that auto-generates MapCSS to style the data according to the values of a selectable tag and color palette. And I’m glad to say that after a quite productive two days, there’s now already a beta version already available to test out on overpass-turbo.eu.

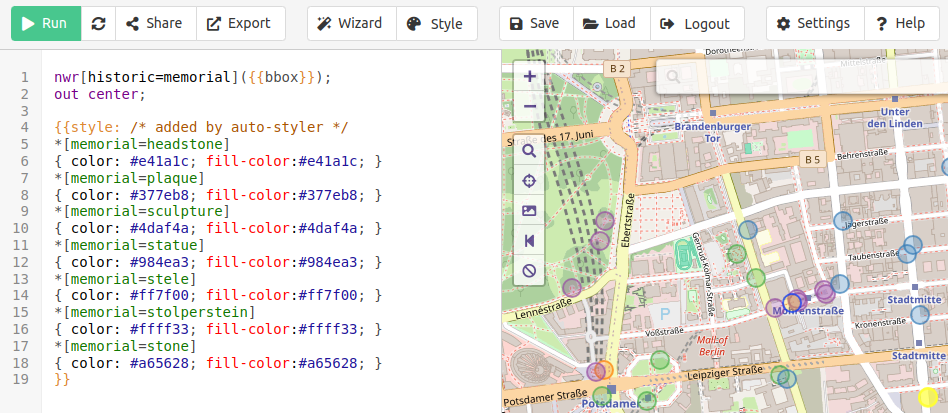
How it works is that after you’ve written an overpass query (or used the query wizard to write one for you), and have run the query, a “Style” button appears on the menu-bar at the top next to the wizard button. In the dialog that opens, you simply choose a tag and a color palette. The result is a set of auto-generated MapCSS and a potentially pretty colorful map:
By the way, this new feature made it possible to close one of the oldest open issues on overpass turbo’s issue tracker (#30), which has been lurking around since 2013! Feels good to finally be able to close that one.
Finally, please let me know if you find this new auto styler useful and about any potential further improvement ideas. :)
More MapCSS features
In the meantime, overpass turbo also got a few more useful features around MapCSS in general:
- You can now use the
*selector to apply a style to all OSM features that match a given tag (this is a shorthand for repeating the selector fornode,wayandrelationrespectively) - The displaying of “small” line or area features as collapsed points (when they would otherwise have very tiny dimensions at the current zoom level) is now customizable via a custom new mapcss statement
renderwhich accepts one of three values:autois the previous behavior that automatically collapses features to point markers (if not disabled by the user in the settings) should they otherwise have tiny dimensions on the current zoom level,nativerenders map features always in their native geometry type (i.e. they are never collapsed to points), andpointrenders all features as points at their centroid position (very similar to usingout center;in the overpass QL query directly). - overpass turbo now understand a whole bunch more MapCSS label properties: head over to the changelog to find more about this. PS: Thanks Simon for working on this and all other great improvements in and around overpass turbo.

- Left: (default) auto mode collapses small sections to point markers
- Right: native mode which renders all map features in their original geometry type.
{{style: line { color:red; } }} - Try it yourself!


Discussion
Comment from Lumikeiju on 4 November 2024 at 17:44
I use Overpass Turbo on a daily basis, and it’s wonderful to see these developments. Thanks for your work!
Comment from Till_btn on 6 November 2024 at 12:52
nice work! Thanks for taking up the idea and making this amazing tool even handier to use
Comment from joost schouppe on 9 November 2024 at 16:55
That looks very cool! Looking forward to playing with this