Normally the edit button on the osm website is hidden on phones. That’s because you probably don’t have any remote-control-capable editor installed and iD is unusable on small screens. What you’re supposed to do instead is open the Share tool and tap the Geo URI link. This will let you launch any app that understands Geo URIs such as Vespucci.
But to my surprise I was able to use iD on a phone. My note viewer has a tool to open iD on the current map location. It should work similarly to the Edit button except it won’t disappear if the screen is too small. Actually it is hidden by default because too many tools would clutter small screens. But you can always add it back by pressing the ⚙️ button.
When I opened the link, I noticed that iD looks differently compared to what you usually get on a phone. I expected to get that oversized sidebar covering most of the screen. Instead I got everything scaled down to fit on the screen. That happened not because of any changes in iD but because note-viewer opens iD differently.

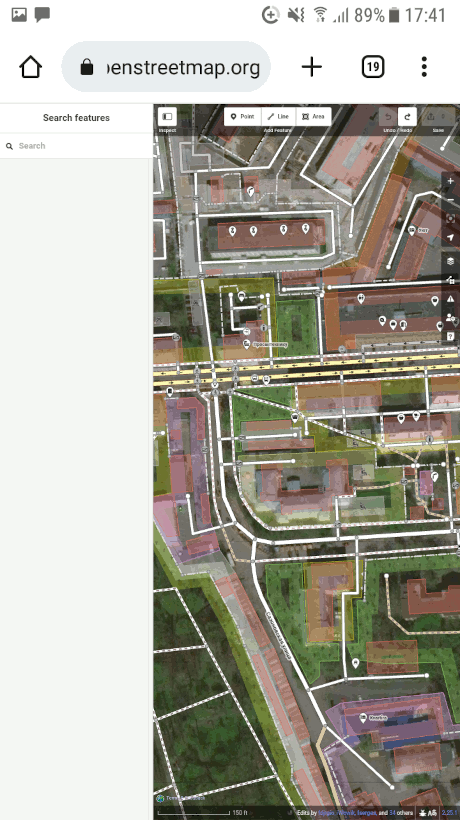
What you usually see after pressing the Edit button
Normally to launch iD you press the Edit button on the OSM website. It opens this link: https://www.openstreetmap.org/edit?editor=id . The button is hidden on small screens but you still can open this URL. Then you’ll see why it’s hidden: the editor is barely usable. However there’s another link you can open to make iD slightly more usable: https://www.openstreetmap.org/id .This link is used by note-viewer for different reasons, you can read about them in my remote control diary entry.

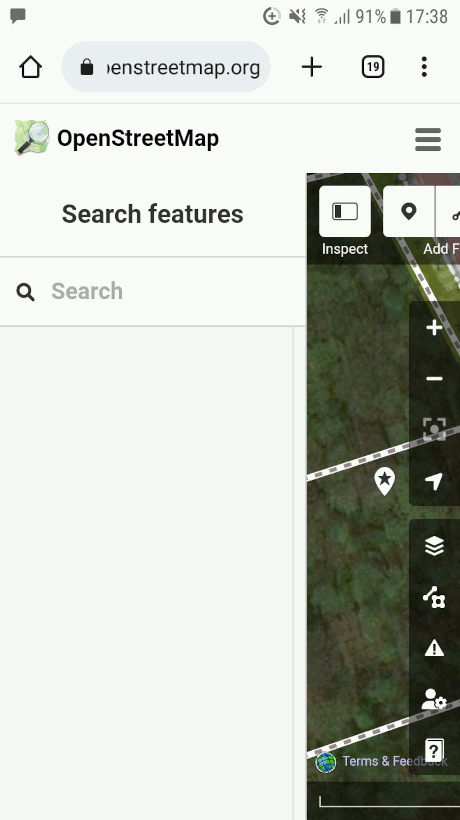
What you see after opening the /id link
What’s the difference between these links? The /id link opens just the iD editor. The /edit link opens an OSM website page with iD embedded in it. This page has a tag preventing UI rescaling:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
You could tell the mobile browser to ignore it by turning on the “Desktop site” option, but scaling is not the only problem. Another problem is touch controls. After scrolling the map view they stop working properly. You can’t select an element by tapping it. But for some reason tapping keeps working as expected on the /id page.
Conclusions
If you’re using a phone, have no editors installed, don’t want to use unfamiliar services but have to do an edit right now, use this link: https://www.openstreetmap.org/id . Things will be small but you can pinch-zoom to make them larger. If you want a proper mobile UI, install an editor like Vespucci. To launch Vespucci from the OSM website, use the Geo URI in the Share panel on the right side of the map. There’s also a Geo URI tool in note-viewer.
Discussion
Comment from jonsger on 20 April 2023 at 15:00
On an iPhone you could use GoMap!!. It’s a really nice editor and I find it pretty intuitive.
Comment from SK53 on 21 April 2023 at 10:35
I use iD a bit on a tablet (and much more rarely on a phone), but there are issues in that long/short press can be quite laggy which makes accessing the right mouse-button awkward. This may be determined by how much data has been downloaded.
In terms of UX Vespucci is a full featured editor and works rather better both on mobile phone and tablet formats.
Comment from AngocA on 1 May 2023 at 01:24
https://osm.org/id could also work
Comment from waldyrious on 1 May 2023 at 08:38
This is actually kind of mind-blowing. I didn’t expect iD to already have good support for touch gestures.
The fixed scale is actually a good thing for mobile screens, so that things aren’t too small for fingers to touch accurately. I tried both the
/idand the/editURLs, and managed to make edits in both reasonably well.IMO, iD is only a few tweaks away from being a very decent, full-featured mobile OSM editor! For example:
/editso they remain working (seems doable as this is already working in/id)I surely hope these and other mobile-friendly tweaks are implemented — I would definitely start using it to edit OSM on mobile :)
Comment from Anton Khorev on 1 May 2023 at 12:56
Does it actually automatically expand? It doesn’t for for me.
If it did you’d get this annoying behavior of popping up right under your finger when you touch the screen. This is what happens in Every Door, for example.
Comment from waldyrious on 2 May 2023 at 17:30
I stand corrected: Indeed it doesn’t expand when selecting an element, but it does when creating one. Which I think is a good default. I just wish it collapsed back when the newly created element is deselected (i.e. one taps the map background).
Comment from waldyrious on 5 August 2023 at 00:44
Update: I have just experimented again and both the
/editand the/idURLs seem to be handling the gestures correctly now (i.e. tap+drag no longer starts zooming the map after the first time it is used). Can you re-check if this is also the case for you?Comment from Anton Khorev on 18 August 2023 at 01:32
Still haven’t checked but maybe this helped: https://github.com/openstreetmap/openstreetmap-website/pull/4131