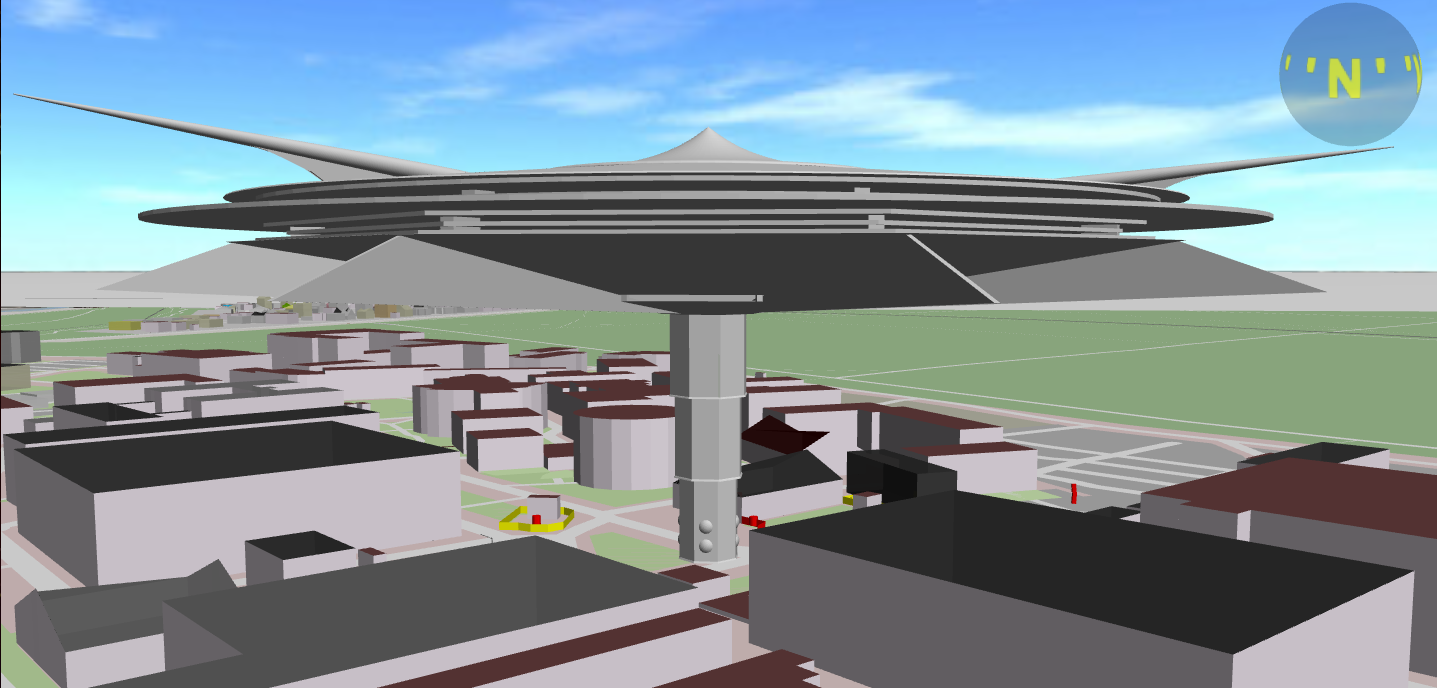
Once I had a concept to render gabled roofs in 3D with OSMgo.org but it did not work. Often the roof looked like broken down. After a long time of abandoning OSMgo, I found a “working” solution and used it in my code. But no, the browser got stuck in an infinite loop %-(
May be update the version of ThreeJS, after years? That took me many many hours. For the geeks: Using es6 needed much export and import. After hours of typing, I fond at last VS-Code plugin to show me the missing variables. Not using “with” any more needed a lot of “this”. Worse, ThreeJS dropped the geometry.merge() and changed the geometry attributes, typing, typing. Hey, something positive!: Because now Vertex-Colours are used, only one Draw-Call per 3D-tile is needed. OSMgo should run faster now.
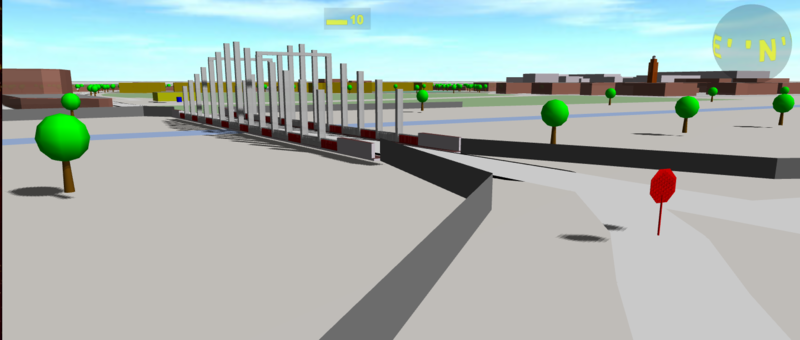
With the new ThreeJS the infinite loop was gone, but: the roof was at the wrong place and direction. Some adaptions of the theft code were needed. Now, the City of London looked much better than before. Oh wait, all roofs were mirrored, one more adaption.










 Siehe auch: “Landkarte oder GPS?” -
Siehe auch: “Landkarte oder GPS?” -