For 2 weeks in August I was “abducted” by DebConf and that slowed down the development of the plugin from my side. Fortunately we have a new coding contributor in the team who kept the ball rolling while I was busy, thanks @yojiyojiyoji!
At DebConf I had the chance to show the plugin to some folks who gave us some good ideas of how to make it more user-friendly. I also managed to gather some potential translator contributors, who I’ll poke as soon as we have the strings file ready to be translated.
As a result of that, we decided to change the design of the uploader from tabs to wizard, due to its step-by-step nature. Apparently users expect an unrelated and non sequencial flow with tabs, which I was unaware of, but it makes a lot of sense indeed. With the help of yojiyojiyoji I migrated all the uploader code to this wizard design.
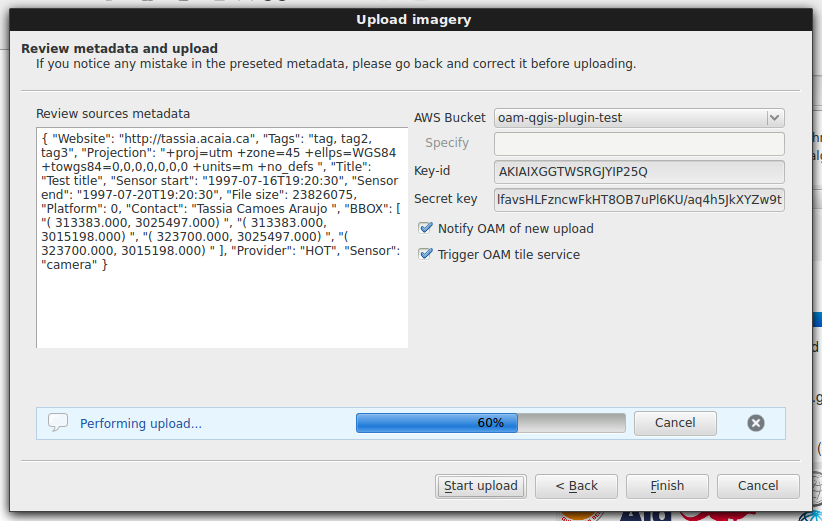
Here is how the new design looks like for the final wizard page:

Now we have space for short instructions at the top of each page, this is very helpful. Also, buttons for page navigation are already implemented by the wizard, and are always at the same place, which is a good usability point. The biggest challenge of this design change was to place the QgisMessageBar inside the wizard. After some workaround it is working, but we definitely need to improve the code, there should be a better way of doing that :-/
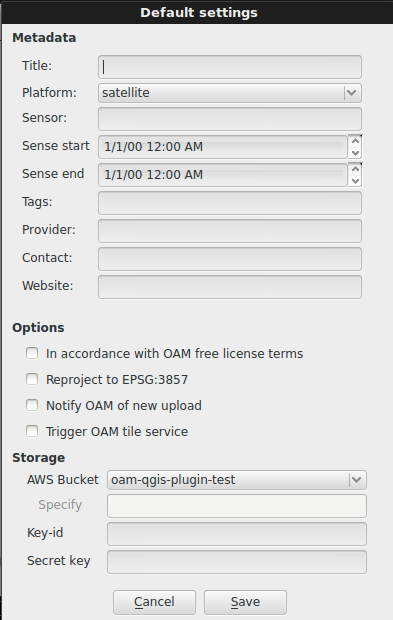
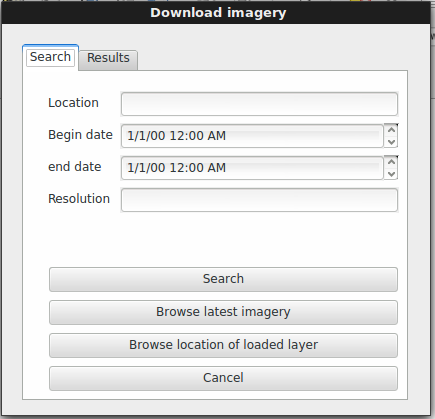
I’ve also designed the dialogs for “Edit settings” and “Search imagery”, take a look at those screenshots too:

I was hardly blocked to propose a design for the search dialog. Anything I started to do I threw away after a couple of edits. But I’ve finally accepted that this is what I have for now, it is a starting point, and I’m happy to receive comments and suggestions of improvement. If you look back at my first mockups for the uploader you can have the feel of how things evolve along the development process ;-)


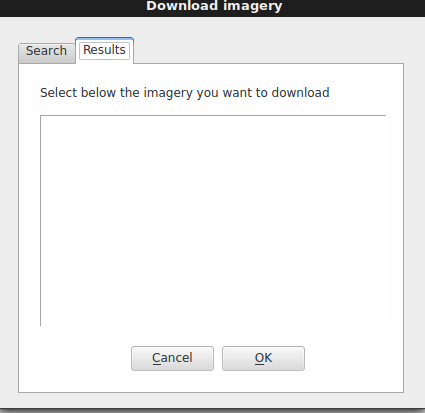
My idea is to have a thumbnails browsing as the result of the search and checkboxes beside each one of them, so the user can select the ones to be downloaded. I still don’t know how to implement that with Qt and I couldn’t find those elements in Qt designer, that’s why the mockup has only this blank widget.
My following tasks are basically packaging, testing and documenting. With this I’ll close my internship commitment, but I really hope to continue the development with the rest of the team after that.
On a side note, HOT Outreachy interns will present the results of this experience to the HOT community. It will happen by mid September, stay tunned for more details!
Discussion
Comment from shenriod on 17 December 2015 at 04:13
This looks super promising! :-)
Any update since September?
Thanks!
Stéphane