OpenStreetBrowser v4.7: Width/Offset of lines in world meters instead of pixels
Posted by skunk on 26 January 2020 in English.A current update allows symbols to use the scale of the current map view for parameters (e.g. for width or offset of lines). To demonstrate these features, the “Railway gauge” category now shows the rails with the correct offsets (although the exact configuration for multi-gauge rails is neither mapped nor evaluated) (available from zoom level 18). Code.
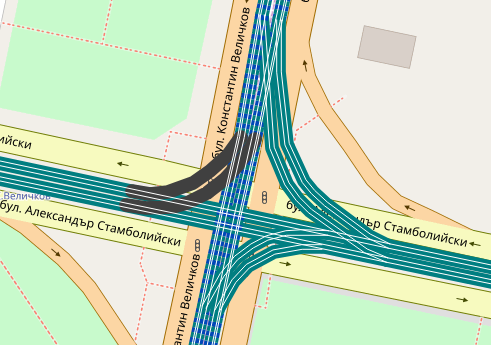
 Map showing single and dual gauge tramway tracks in Sofia, Bulgaria
Map showing single and dual gauge tramway tracks in Sofia, Bulgaria
Details:
* The value map.metersPerPixel, which measures the size of the pixel at the viewport center in meters, is now available for twig templates. From this you can calculate the width or the offset of a line in meters. E.g. you could use {{ max(5, 3 / map.metersPerPixel) }} as value for width: 3 meters, or at least 5 pixels.
* Related to the first feature, you can now also specify the value of certain style parameters (width, offset, …) with a unit: ‘px’ (for screen pixels) and ‘m’ (world meters).
See the README.md for details.
Discussion
Comment from imagico on 27 January 2020 at 10:58
Impressive. This is the first map rendering framework i know of that offers native support for ground unit rendering - even if only in Mercator apparently.
We tried doing something like this in OSM-Carto some time ago but decided against it because of the complexity due to the lack of native support for this in Mapnik/CartoCSS.
Comment from skunk on 27 January 2020 at 12:01
Hi!
Thanks for your feedback :-) Yeah, the approach clearly has limitations, as it always uses the scale at the map center. But for high zoom levels this should be sufficient.
Btw, the logic is also present in the module overpass-layer (which is used by OpenStreetBrowser). You can use this to create overlays based on OpenStreetMap data.