overpass turbo now with MapCSS support
Posted by tyr_asd on 15 April 2013 in English. Last updated on 17 April 2013.overpass turbo (overpass-turbo.eu) – “the” graphical user interface for Overpass API – just got a nice new feature: Now, you can use MapCSS to style the results of your Overpass queries.
MapCSS
MapCSS is a CSS-like language for map stylesheets. In overpass turbo, those stylesheets can be attached to a query by using a special curly-bracket “mustache” notation:
<osm-script>
... your overpass query here ...
</osm-script>
{{style:
... your mapcss stylesheet here ...
}}
MapCSS support is still somewhat limited (no text labels, no casings for lines, no layers - more information) but you can already achieve quite pleasant results: See (and try) the examples below.
Supported styling-properties include:
- lines: color, width, opacity and dash-arrays
- areas: fill-color, fill-opacity and casings
- points: icons or symbols (circle)
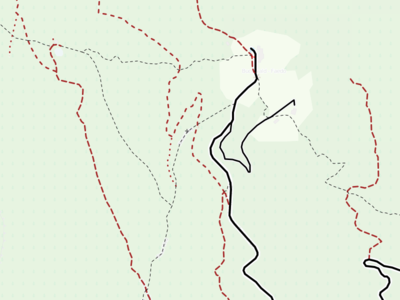
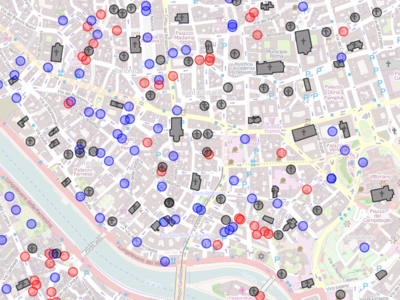
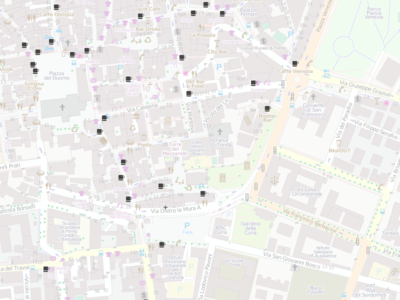
Examples
Development
Next, I’d like to make MapCSS also available for the “interactive map” export. This would allow to easily create pretty nice interactive embeddable maps.
Then, apart from implementing missing MapCSS features (such as text-labels and line-casings), I think about letting the user customize the following things with MapCSS, too:
- the content of the popups (and whether or not to show popups at all)
- background tiles and overlays (currently MapCSS allows to set a background color only - but why stop there?)
- more dynamic properties that are only relevant for interactive maps (:hover?)
Most of the MapCSS parsing code was written by Richard Fairhurst for an early version of the iD-editor, but abandoned and now resurrected for this project. I think, once this feature is stable, I could provide a vanilla-javascript version of this mapcss implementation as an independent ready-to-use library (“jsmapcss”).





Discussion
Comment from Richard on 15 April 2013 at 15:46
That’s crazily good - very impressed.
Comment from Tom Chance on 15 April 2013 at 16:09
This is great, thanks!
Comment from ingalls on 15 April 2013 at 20:10
Wow, I’ve been playing around with it and can see it being very useful!! Really great job
Comment from Tom Chance on 16 April 2013 at 08:59
Quick question - is it possible to render features several times dependent on different tags?
For example I was hoping this would result in big fat green lines with thin black ones overlaid on top, but it just rendered the black lines without the green underneath:
way[sidewalk=both] { width:8; color: green; } way[highway=residential] { color:black; width:2; opacity:1; }
Comment from tyr_asd on 16 April 2013 at 09:15
@Tom: No, multiple layers are not supported yet. For this I’ll have to rewrite some of the data-rendering code, so it won’t be available very soon, I’m afraid.
Comment from Tom Chance on 16 April 2013 at 14:06
No problem, thanks for your work so far.
Comment from mikelmaron on 29 April 2013 at 23:00
awesome. hey, when can we get a simple link from osm.org export tab to overpass turbo?
Comment from tyr_asd on 30 April 2013 at 11:06
@mikelmaron: Idk, could that be useful? I thought more about augmenting the “browse data” view with some overpass turbo features…
Comment from jotzt on 30 March 2014 at 17:36
Is there a way to use the MapCSS-“metric()” function with overpass turbo?
Comment from tyr_asd on 30 March 2014 at 18:25
@jotzt: no, I’m afraid, that’s not yet implemented.
Comment from Robot8A on 16 December 2016 at 20:00
Is there any way to not draw placeholders without clicking the option in Overpass settings? I mean, is there any command or parameter to do it automatically?
Comment from tyr_asd on 16 December 2016 at 20:51
@Robot8A: Unfortunately, that’s also one more thing on my to-to list.